Revealing Procedure to Show / See Password using Inspect Element Method in Google Chrome / Mozilla Firefox Browsers or See the Remember Password using Inspect Element….
Website browsers like the google chrome and Firefox are some of the best browsers. They are trusted and billions of people use them. Now we use the asterisk to hide the characters of the password. However if the password wasn’t saved or one can’t remember you need to see what is hidden behind the asterisks. This one difficult task if you don’t know where to start. In this article will check on the steps to take for both google chrome and Firefox.
However all the browser have way to hide their passwords. There different ways to see the Remember password in your Google Chrome and Mozilla Firefox Browsers.

How to Show / See Password using Inspect Element window in Google Chrome / Mozilla Firefox Browser
It is well known that HTML and CSS code have a possibility of temporary editing the password. With this you can see the Remember Password behind black dots using Inspect Element option. It is very simple procedure to Display / Show / See Password using Inspect Element Method. It will help when forgets the password this can be done in this simple way below:
- Go to the browser page. Open any website like Gmail or Facebook or Instagram or Twitter etc.
- Here i will see the example on How to See the Password using Inspect Element Method in Gmail in Chrome Browser.
- Logon into Gmail. Type your Username or Gmail ID. Click On “Enter” button.
- Type your Password or some people already Click on the Remember Password previously.
- So don’t worry about that.
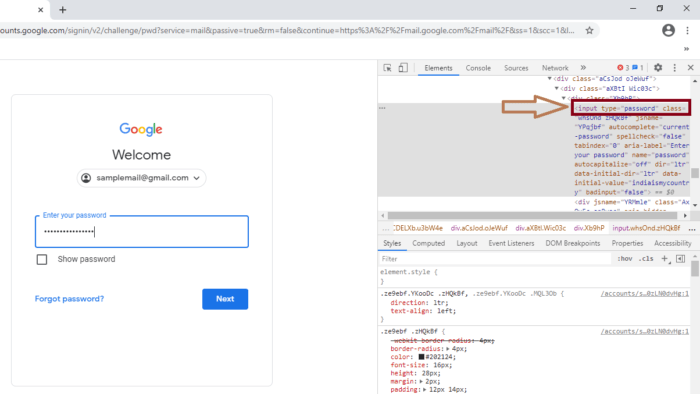
- Just Select the Password (Only Select Black Dots).
- Then Right Click on it. Choose ‘Inspect Element’.
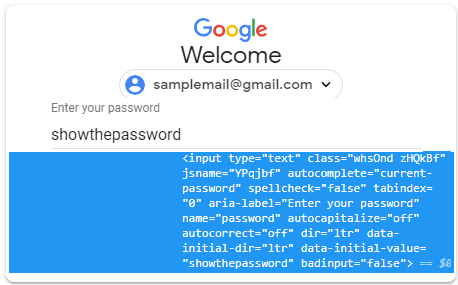
- After this a new page will open for you select the two lines of code
- Continue and double click on the type password after this change to “text” it.
- Example: input type=”Password”
- Now press on enter then select close the inspect element.
- Now the password will showed in few seconds.
This the simple process of behind black dots to see password using inspect element option. However one can hide it all over again you only need to reload the page once again for the password to hide. Inspect element is the only way you get passwords without involving third party utilities.
Chrome users can use the following process to get their password. On the browser page go to the private settings. When the page open look for the manage password.
- First go to the main menu bar and go the settings.
- Continue and choose the advance settings.
- After the page opens go to the manage password. Which will be on the drop down menu under the password and forms headings.
- In few seconds the system will show the all the passwords, usernames and all the credentials saved on the system.
- Double click on the password and directly go to the show option.
- The system will request you to give a login password for your PC.
- Remember the password will be showed if one logs in the right password.
- If the PC doesn’t have a password it will reveal all the passwords and details without any request of passwords.
How to See the password using the JavaScript in Chrome / Firefox
- Go to the browser where you can copy paste the code: JavaScript (function () {vars, f,j,f,I, s
- The browser will automatically delete the written section JavaScript and all the colons will be deleted.
- This shouldn’t worry you just type the word again: JavaScript manually then select the enter button.
- In few seconds the passwords on the page will show. The list cannot be copied.
- Make a bookmark on the JavaScript and use it every time you open the page.
Inspect element is considered as the best way to dictate what makes your PC or browser shut and break. This element assist you in making your monitor colourful as you don’t need to photo shop all the time. The google chrome has a lot of uses to ease ones wok.
How can one access the inspect element on their browsers?
- Go to the website page you would like to open
- On the tool box open the inspect element.
- This is by right click on the home page and immediately the menu will open.
- Select the ‘Inspect’.
- You can also open the inspect element by an icon which has three dots. This at the right side of your chrome page.
- It will open and go straight in choosing the tools followed by the developer tools.
- The inspect element will open.
- This third method works fine too it by default the developer tool will open and the element will show.
Out of the three methods one should preferably go the three dots (hamburger). It has more space to work out, click on it for the browser to give the option to move it to the right side. You can also open the browser but only on different page.
How to change the information using the Inspect Element?
This element has come in handy as it can modify many changes on your browser. You have the rig hot add new features too on your site as it makes easier. Once you make any change reload the age for the change to take place.
- Again go to your browser and select the element on the developer tools tab.
- Proceed to the left side of the page and click on the mouse icon.
- Choose any element from the page which you want changes made.
- The change will take place in few seconds reload the page for it to be effective.
Inspect element takes one to the real word of fun. You can manipulate the element and make a lot of change on your site. With this element there changes on colour, images, text and eliminating any details on your site. With no hassle he inspect element is the best for both chrome and Firefox browsers.